A Mobile Friendly Website: Do You Need To Mobilize Your Site?
 Have you ever tried to access your website on your mobile phone? If not, you might be in for a ‘shock’ when you do. Do you have a mobile friendly website or are you subjecting your visitors to a shock too?
Have you ever tried to access your website on your mobile phone? If not, you might be in for a ‘shock’ when you do. Do you have a mobile friendly website or are you subjecting your visitors to a shock too?
That’s no excuse. So what if you’re a beginner? You still need to market to people and when half of those people are using their mobile devices to browse the Internet; you’re left with no option but do their bidding and ensure you have a mobile friendly website.
The background
This should enlighten you of the need for change. The number of mobile subscribers around the world is reaching global population figures, outpacing Internet users. This tells us that mobiles have become the most ubiquitous communication devices, and this also means that the majority of mobile users access the Internet using their mobile devices.
Traffic from Tablet and Smartphone users has nearly doubled in the last year, according to SmartInsights.com. It is said that 50% of websites now are searched for on mobile phones.
After all this heavy data, what should come as a consolation to you is the fact that the transition to a mobile site is not as difficult as it may sound.
Should I Get a Mobile Friendly Website?
Should I be mobilizing my site?” That’s a question you should consider, what with half the users taking that route to the Internet.
Making a decision will be easier for you, if you consider the following factors first.
1) Do you think a mobile presence is needed for your business? Will it help you reach your goals faster? Are you offering services, products or information that people may want to check even when they’re on the move and not at their computers?
2) Is your target audience more inclined to using their mobile device to access your web, rather than using a computer?
3) Is it important for you to provide information based on where your site visitors are geographically? For example, if you have a travel site that gives information on the attractions of a place and everything else there is to do and know when they’re there; your visitors will most certainly be accessing your site from different places.
You must look at your need for a mobile website first. Looking at the world around us and the technological advances, it’s possible that you need to cater to mobile users.
You have two options:
* Create a new website meant for mobile users i.e. make a mobile friendly website.
* Change the existing website for mobile users i.e. make it a mobile friendly website.
Let’s take the second option of changing the website for now. It is not only easier but also effective. So, you’re not compromising on anything.
We’re talking about WordPress, since it’s the most popular blogging platform where thousands upon thousands of websites are hosted every single day.
Optimizing Your WordPress Site For Mobile
Once you have enough good reasons for making a mobile friendly website the next step is to decide how you’re going about it.
WordPress has always been in the forefront, with thousands of developers from the around the world bringing out themes and plugins with mobile features, in an attempt to make life easier for users.
Thanks to their efforts, it’s very easy for you to create a new site or transform your existing site to a mobile-ready version with a mobile-friendly layout.
Mobile Friendly Website Responsive WordPress Themes
These themes help make the website look perfect on any display size. Otherwise, visitors may be able to access your site but not all the content is displayed properly.
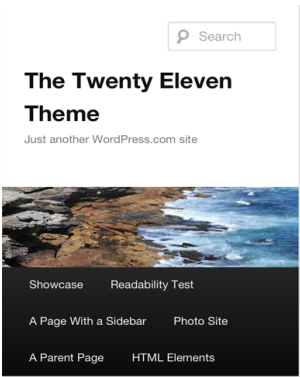
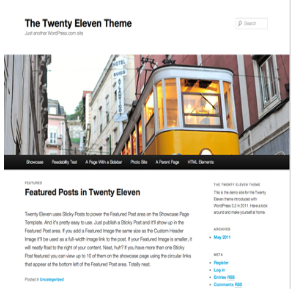
A responsive WordPress theme is one that responds by changing the layout, based on the device used. There are many good responsive themes available today. You can check out Woothemes. Twenty Eleven, the newer versions of the default WordPress theme; all are responsive and work well with all sorts of websites.
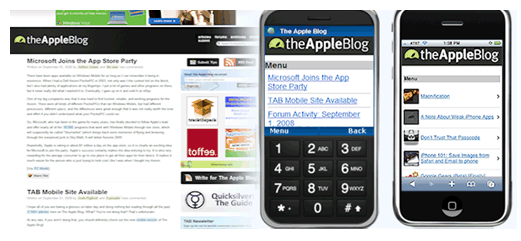
 The first one is the regular desktop website and the second one is the mobile version. Observe how the mobile version is clear with a friendly and inviting layout.
The first one is the regular desktop website and the second one is the mobile version. Observe how the mobile version is clear with a friendly and inviting layout.
WordPress Mobile Plugins
If you have a content-heavy blog that is light on design, you don’t have to be too bothered about how the design looks on mobile devices. All you want is people to read the content without having to zoom in or struggle to read. You don’t want them leaving the website frustrated after a while because they’re unable to read.
WPTouch: This is good if you’re just starting out. It’s available in both free and premium versions. What it does is – it converts your current web pages by stripping out the theme and displays just the content, but in an easy-to-read manner. It may not be perfect but does its job well, as long as your web pages are content-only blogs. There is also a “Pro” version available.
WP Local Mobile: I have a personal preference to WP Local Mobile. It creates a completely new page when the user accesses the page from the mobile, and it works well with all mobile devices.
WordPress Mobile Pack: There are two main features: device/mobile recognition and adaptation. It not only detects the type of mobile device accessing the website, but it also adjusts the content on your website to suit the device.
WP Mobile Detector: This plug-in also recognized the type of mobile and adapts accordingly. It supports more than 5000 mobile devices.
Mofuse and Mobify are a couple of excellent services where you can create mobile friendly sites. Both offer free service. Mofuse offers a free version to create mobile-versions of your website for many devices.
Here you can see how Mofuse created a mobile version and an iPhone version (second) of the Apple Blog.
What Else Needs To Be Done?
Plenty! What we’ve covered here are just the basics of mobile websites. There are plenty of excellent customized mobile site solutions you can choose from, but they’re priced high.
A very important aspect is search engine optimization for mobile sites. Mobile users search for different keywords and your mobile friendly website should be optimized for mobile keywords or you would have wasted your energy.
So there you go! Google has already started giving importance to mobile SEO, you should too.
Want to check how your website looks on a mobile device? You can use iPadPeek or W3C mobileOK Checker. Pretty cool huh!
Your Mobile Friendly Website: A Final Word…
Mobile is here to stay. Start with the basics and then fine tune for better results. The standards for mobile sites differ because they offer a different user experience, and people who don’t optimize their sites specifically for mobile are going to fall far behind the competition.
Do you have a mobile friendly website?
-
 0
05 email marketing mistakes you don’t want to make
-
 0
0The New Business Owners Guide to Marketing on Social Media
-
 0
0Is Twitter Dead? You Might Be Surprised
-
 0
0Do I need to be on every social media channel to market my business?
-
 0
0Nay or Yay: Does Your Business Need a Mobile App?
-
 0
05 Myths About Success That You Can Stop Believing Now
Leave a Reply
When you visit any web site, it may store or retrieve information on your browser, mostly in the form of cookies. Control your personal Cookie Services here.